티스토리 뷰
1. 리액트는 자바스크립트 es6에 정의된 class를 사용하여 리액트 컴포넌트를 생성한다.
1-1 2~3년 전까지만 해도 대부분 이런 방식으로 작성되었지만 지금은 hook이 대세다. 하지만 아직도 중요하다.
1-2 리액트 클래스는 자바스크립트 클래스를 정의하면서 React의 기능을 사용하기 위해 상속을 사용한다.
1-2-1 React.Component라는 클래스를 상속하여 props를 포함한 다양한 라이프사이클 함수를 상속받는다.
1-2-1 필수적으로 override 해야 하는 함수가 하나 있는데 render() 이다.
1-3 아래 처럼 생성을 원하는 컴포넌트를 클래스로 정의한 후 리액트 컴포넌트를 상속하여 클래스를 만들어 간다.
1-4 가장 아래 줄에 어떤 컴포넌트가 최상위 컴포넌트인지를 지정하면 그 컴포넌트를 루트로 DOM을 생성한다.
class TodoApp extends React.Component {
render() {
return (
<div></div>
)
}
}
class Header extends React.Component {
render() {
return (
<div></div>
)
}
}
class Action extends React.Component {
render() {
return (
<div></div>
)
}
}
class TodoList extends React.Component {
render() {
return (
<div></div>
)
}
}
class Todo extends React.Component {
render() {
return (
<div></div>
)
}
}
class AddTodo extends React.Component {
render() {
return (
<div></div>
)
}
}
ReactDOM.render(<TodoApp />, document.getElementById('app'))
2. 각 리액트 클래스는 각각의 화면 컴포넌를 구성한다.
2-1 각 화면 컴포넌트를 구성하는 리액트 컴포넌트의 내용을 변경하기 위하여 사용하는 것이 props이다.
2-2 보통 자바스크립트는 new 키워드로 클래스를 생성하면서 추가적인 정보를 인자에 제공한다.
2-2-1 jsx는 html 형식으로 자바스크립트를 사용할 수 있도록 해주는 데 이 방식으로도 추가정보를 제공할 수 있다.
2-2-2 <Header info={}> 이런 방식으로 Header 리액트 컴포넌트를 사용하고 추가정보를 제공할 수 있다.
2-2-2-1 이 경우 Header 컴포넌트 내부의 props이라는 변수로 정보가 전달된다. jsx방식의 속정 전달 방법이다.
2-3 아래는 각 컴포넌트가 어떻게 중첩해서 사용하고, 어떻게 속성을 전달하는지를 보여준다.
2-3-1 TodoApp 클래스가 최상위 컨테이너로 사용되므로 여기의 render()에 필요한 컴포넌트를 조합한다.
2-3-2 보통 최상위 컴포넌트에서 값을 가지고 필요한 데이터를 내려 주는 방식으로 사용된다.
2-3-2-1 Redux를 많이 사용하지만 여기서는 단순한 형식의 기본적인 React의 구조를 보여주고 있다.
class TodoApp extends React.Component {
render() {
const title = "TO DO List"
let todos = [
"Take your mask",
"Wash your hands"
]
return (
<div>
<Header title={title} />
<Action />
<TodoList todos={todos}/>
<AddTodo />
</div>
)
}
}
class Header extends React.Component {
render() {
return (
<div>
<h1>{this.props.title}</h1>
</div>
)
}
}
class Action extends React.Component {
render() {
return (
<div>
<button>Next Todo?</button>
</div>
)
}
}
class TodoList extends React.Component {
render() {
return (
<div>
{
this.props.todos.map(todo => <Todo key={todo} todoText={todo} />)
}
</div>
)
}
}
class Todo extends React.Component {
render() {
return (
<div>
<p>
{this.props.todoText}
</p>
</div>
)
}
}
class AddTodo extends React.Component {
render() {
return (
<div>
<input type="text" />
<button>Add</button>
</div>
)
}
}
ReactDOM.render(<TodoApp />, document.getElementById('app'))
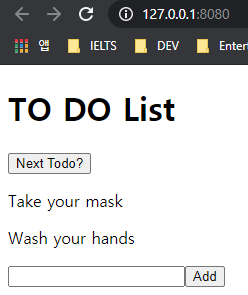
3. 결과는 다음과 같다.

'Client Technologies > React' 카테고리의 다른 글
| React : State 사용하기와 부모 컴포넌트 함수 호출 (0) | 2020.10.26 |
|---|---|
| React : React 클래스 이벤트 사용하기 (0) | 2020.10.23 |
| React : 이벤트 처리와 배열 다루기 (0) | 2020.10.22 |
| React : JavaScript Let, Const, Arrow function (0) | 2020.10.20 |
| React : React의 시작하기와 JSX expression 사용하기 (0) | 2020.10.20 |
- Total
- Today
- Yesterday
- 도커 개발환경 참고
- AWS ARN 구조
- Immuability에 관한 설명
- 자바스크립트 멀티 비동기 함수 호출 참고
- WSDL 참고
- SOAP 컨슈머 참고
- MySql dump 사용법
- AWS Lambda with Addon
- NFC 드라이버 linux 설치
- electron IPC
- mifare classic 강의
- go module 관련 상세한 정보
- C 메모리 찍어보기
- C++ Addon 마이그레이션
- JAX WS Header 관련 stackoverflow
- SOAP Custom Header 설정 참고
- SOAP Custom Header
- SOAP BindingProvider
- dispatcher 사용하여 설정
- vagrant kvm으로 사용하기
- git fork, pull request to the …
- vagrant libvirt bridge network
- python, js의 async, await의 차이
- go JSON struct 생성
- Netflix Kinesis 활용 분석
- docker credential problem
- private subnet에서 outbound IP 확…
- 안드로이드 coroutine
- kotlin with, apply, also 등
- 안드로이드 초기로딩이 안되는 경우
- navigation 데이터 보내기
- 레이스 컨디션 navController
- raylib
- 하이버네이트
- Validation
- RestTemplate
- 설정하기
- Spring
- 스프링부트
- hibernate
- 설정
- 외부파일
- jsp
- crud
- MYSQL
- form
- WebMvc
- Rest
- 상속
- 스프링
- 매핑
- Spring Security
- 로그인
- mapping
- XML
- one-to-many
- login
- 자바
- one-to-one
- Many-To-Many
- spring boot
- Angular
- Security
