티스토리 뷰
1. 기존의 css 형식에서 scss 형식으로 사용하려면 sass-loader를 설치하여 scss를 css로 컴파일하도록 해야 한다.
1-1 sass-loader를 설치하고 dart-sass를 추가로 설치해야 한다. dart-sass는 npm install sass로 설치한다.
1-1-1 이전에는 node-sass라는 것을 사용했는데, 지금은 dart-sass라는 새로운 패키지 사용을 권장한다.

1-2 styles.css파일을 styles.scss로 변경해 준다.
$main-color: green;
body {
color: $main-color;
}
1-3 webpack.config.js 설정파일에서 css뿐 아니라 scss파일도 읽을 수 있도록 변경한다.
module: {
rules: [{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
options: {
presets: [
'@babel/preset-env',
'@babel/preset-react'
],
"plugins": [
["@babel/plugin-proposal-class-properties", { "loose": true }]
]
}
}
}, {
test: /\.s[ac]ss$/i,
use: [
"style-loader",
"css-loader",
{
loader: "sass-loader",
options: {
// Prefer `dart-sass`
implementation: require("sass"),
},
},
]
}]
},
1-3-1 fibers라는 패키지를 설치하면 Dart Sass의 컴파일 속도를 2배로 올릴 수 있다.
1-3-1-1 node는 기본적으로 비동기 방식을 사용하지만 동기방식으로 전환하는 방식으로 동작한다.
1-3-1-2 webpack은 기본적으로 이 패키지가 설치된 것을 전제로 동작하기 때문에 특별한 설정은 필요없다.
1-3-1-3 만일 이 패키지가 동작하는 것을 원하지 않는다면 아래처럼 수정한다.
{
loader: "sass-loader",
options: {
implementation: require("sass"),
sassOptions: {
fiber: false,
},
},
},

1-4 이제 컴포넌트에서 이 파일을 테스트 해본다. 지난 번 코드와 동일하게 TodoApp.js에서 css를 scss로 변경한다.
import React from 'react'
import Header from './Header'
import Action from './Action'
import TodoList from './TodoList'
import AddTodo from './AddTodo'
import TodoModal from './TodoModal'
import '../styles/styles.scss'
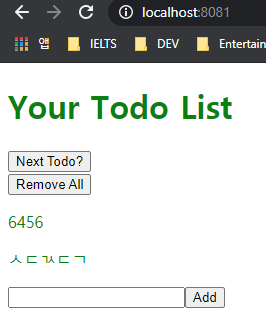
1-5 실행 결과

1-6 일반적으로 styles.scss파일은 app.js에서 참조하기 때문에 앞으로의 post는 그곳에서 import하는 것을 전제한다.
1-7 위의 설정과 관련된 부분과 관련된 자세한 내용은 아래 webpack 사이트에서 확인할 수 있다.
sass-loader | webpack
webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset.
webpack.js.org
'Client Technologies > React' 카테고리의 다른 글
| CORS: React 클라이언트가 Spring Cloud Gateway를 통과하지 못할 때 (0) | 2024.03.10 |
|---|---|
| CORS, Cookie: React, Spring Boot (0) | 2024.03.09 |
| React : CSS 사용하기 (0) | 2020.11.22 |
| React : React Modal 사용하기 (0) | 2020.11.16 |
| React : proposal-class-properties 사용하기 (0) | 2020.10.29 |
- Total
- Today
- Yesterday
- 도커 개발환경 참고
- AWS ARN 구조
- Immuability에 관한 설명
- 자바스크립트 멀티 비동기 함수 호출 참고
- WSDL 참고
- SOAP 컨슈머 참고
- MySql dump 사용법
- AWS Lambda with Addon
- NFC 드라이버 linux 설치
- electron IPC
- mifare classic 강의
- go module 관련 상세한 정보
- C 메모리 찍어보기
- C++ Addon 마이그레이션
- JAX WS Header 관련 stackoverflow
- SOAP Custom Header 설정 참고
- SOAP Custom Header
- SOAP BindingProvider
- dispatcher 사용하여 설정
- vagrant kvm으로 사용하기
- git fork, pull request to the …
- vagrant libvirt bridge network
- python, js의 async, await의 차이
- go JSON struct 생성
- Netflix Kinesis 활용 분석
- docker credential problem
- private subnet에서 outbound IP 확…
- 안드로이드 coroutine
- kotlin with, apply, also 등
- 안드로이드 초기로딩이 안되는 경우
- navigation 데이터 보내기
- 레이스 컨디션 navController
- raylib
- mapping
- 설정하기
- Rest
- hibernate
- crud
- XML
- Validation
- Security
- one-to-many
- 로그인
- login
- Spring Security
- MYSQL
- 상속
- WebMvc
- 설정
- Angular
- 자바
- spring boot
- 매핑
- RestTemplate
- 스프링
- 하이버네이트
- 외부파일
- one-to-one
- jsp
- form
- Many-To-Many
- 스프링부트
- Spring
