티스토리 뷰
1. 자바 스크립트의 객체는 단순한 이름:값의 쌍이다.
1-1 이 객체는 primitive 속성과, 객체 속성, 함수 속성을 가질 수 있다.
1-2 객체를 생성하는 방법은 new를 사용하는 방법과 {}을 사용한 object literal로 정의할 수 있다.
1-3 이런 객체의 속성을 접근하기 위해 제공되는 operator가 있다.
1-3-1 '.'(Member access)과 [](Computed Member access)가 있다.
1-3-2 일반적으로 .을 통하여 접근하는 것이 일반적이다. 하지만 동적으로 속성접근이 필요할 경우는 []을 사용한다.
// 일반적인 객체 생성 방식
var school = new Object();
school.name = "Jaeil";
school.location = "SeongNam";
school['numOfStudents']= 90;
// Object literal 사용하여 정의하기
var school = {
name = "Jaeil",
location = "SeongName",
numOfStudents = 90
}
2. 자바 스크립트의 함수 역시 객체이다.
2-1 함수 역시 primitive 속성, 객체 속성, 함수 속성을 가질 수 있고 추가로 이름과 코드 속성을 가지고 있다.
2-2 코드 속성에 들어가는 내용은 우리가 함수를 작성할 때 함수 내부에 작성하는 코드가 된다.
2-3 이름 속성은 optional으로 익명 함수 작성도 가능하다. 익명 함수는 functional expression으로 작성할 수 있다.
3. Functional Statement vs Functional Expression
3-1 Expression은 결과로 하나의 값을 반환하고 statement는 반환값이 없다.
3-2 일반적으로 함수를 정의할 때는 Functional Statement를 정의하는데 생성 단계에 메모리에 올라간다.
3-3 Functional Expression은 실행단계에서 생성되면서 할당된다. 왜냐하면 반환값이 있어 할당이 필요하다.
3-3-1 따라서 Functional Expression으로 정의한 함수는 함수 정의 이후에 사용하는 코드가 나와야 한다.
3-4 Function Expression을 사용하면 바로 호출하여 값을 받을 수 있다. Immediately invoked function expression
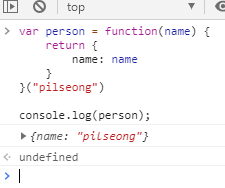
3-4-1 아래의 코드를 실행하면 person은 함수 객체가 저장되지 않고 return을 반환된 객체가 저장된다.
var person = function(name) {
return {
name: name
}
}("pilseong")
console.log(person);

3-5 function Expression은 function statement의 function으로 시작하는 문법 때문에 단독으로 사용할 수 없다.
3-5-1 syntax parser가 function으로 시작하는 구문을 보면 function다음에는 이름을 기대하기 때문이다.
3-5-2 단독으로 사용하려면 그냥 ()으로 funcional expression을 감싸면 된다. ()는 expression을 기대한다.
(function(name) {
// something to do here
}("pilseong"));
3-5-3 위와 같이 사용하면 특정한 함수를 하나의 scope처럼 사용할 수 있다. namespace가 확보된다.
3-5-3-1 함수 호출의 경우는 고유의 실행 context가 생성되기 때문에 당연한 결과이다.
3-5-4 이런 형식의 코딩은 많은 프레임워크에서 기본적으로 채택하고 있고, 가장 쉬운 라이브러리 작성방법이다.
3-5-4-1 global 스코프의 변수를 접근하거나 기능을 사용하려면 global parameter로 넘겨주면 된다.
(function(global, name) {
// something to do here
// now we can use global scope variables and objects
// like global.getElements
global.document.getElementById("test")
}(window, "pilseong"));
4. 자바 스크립트의 함수는 First Class 이다.
4-1 다른 변수에 저장하거나 다른 함수로 전달할 수도 있고, 함수 호출 시 argument로 바로 생성할 수도 있다.
4-2 이것이 가능한 이유는 자바 스크립트의 함수는 객체이기 때문이다.
5. 자바 스크립트의 객체는 namespace 용도로 사용하는 경우가 많다.
5-1 많은 자바 스크립트 라이브러리들은 변수의 이름의 충돌을 막기 위해서 하나의 객체 안에서 기능을 정의한다.
5-2 예를 들면 jQuery는 jQuery라는 객체에 모든 기능을 구현해 놓았다.
6. 자바 스크립트의 this 변수는 모든 실행 컨텍스트에 생성되지만 각각 다른 객체를 가르킬 수 있다.
6-1 글로벌 함수를 호출한 경우 this는 global 객체를 가르키게 된다.
6-2 객체 내의 메소드에서 this를 사용하는 경우는 해당 객체를 가르키게 된다.
6-3 함수 내에서 정의된 함수의 경우는 어떠한 경우에도 global 객체를 가르키게 된다.
6-4 함수 내에서 정의된 함수의 경우 this로 객체지정이 힘들다. 따라서 감싸는 함수의 this를 that이나 self로
6-4-1 저장하여 사용하여 이런 문제를 쉽게 회피할 수 있다.
7. 자바 스크립트의 primitive 타입은 call by value로 함수를 포함한 객체는 call by reference로 동작한다.
8. 실행 컨텍스트가 생성될 때 만들어지는 내부 변수가 하나 더 있는데 arguments 이다.
8-1 사실 이 변수는 이미 deprecated가 되어 있어 더 이상 사용하지 않는 것을 권장하고 있다.
8-2 자바 스크립트는 다른 언어와는 다르게 함수 호출 시에 인자 매칭에 까다롭지 않다.
8-2-1 즉, 인자 수가 달라도 그럴려니 하고 받게 된다. 이런 인자들은 arguments라는 유사배열로 전달된다.
8-2-2 이 유사변수는 배열처럼 length 속성을 가지고 있고 []로 특정 인덱스의 인자에 접근이 가능하다.
8-2-3 예전에는 인자 숫자를 비교하여 필요한 인자 개수 보다 적은 것이 온 경우 기본값 설정을 했었다.
8-3 ES6에서는 spread라는 ... 연산자가 도입되어 arguments 변수를 대체하고 있다.
function funArgu(a, b, c) {
if (arguments.length == 0) {
a = a || 'a';
b = b || 'b';
c = c || 'c';
} else if (arguments.length == 1) {
b = b || 'b';
c = c || 'c';
} else if (arguments.length == 2) {
c = c || 'c';
}
}
9. 8번에서 arguments라는 유사 배열이 나와서 적는데 자바 스크립트의 배열은 다양한 타입을 섞어서 가질 수 있다.
9-1 primitive type, object type, function type 다 가능하다.
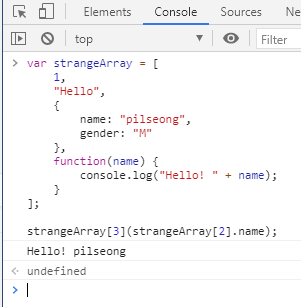
var strangeArray = [
1,
"Hello",
{
name: "pilseong",
gender: "M"
},
function(name) {
console.log("Hello! " + name);
}
];
strangeArray[3](strangeArray[2].name);
// 결과는 Hello! pilseong 이된다.

'Languages' 카테고리의 다른 글
| 보내는 데이터가 어떤 형식으로 가고 있는지 확인 (Request 헤더) (0) | 2021.04.17 |
|---|---|
| JavaScript: delete operator (0) | 2021.04.12 |
| JavaScript : 기본적인 내용2 (0) | 2021.02.24 |
| JavaScript : 기본적인 내용 (0) | 2021.02.23 |
| Java 배열복사, Wrapper 클래스 등 (0) | 2021.01.30 |
- Total
- Today
- Yesterday
- 도커 개발환경 참고
- AWS ARN 구조
- Immuability에 관한 설명
- 자바스크립트 멀티 비동기 함수 호출 참고
- WSDL 참고
- SOAP 컨슈머 참고
- MySql dump 사용법
- AWS Lambda with Addon
- NFC 드라이버 linux 설치
- electron IPC
- mifare classic 강의
- go module 관련 상세한 정보
- C 메모리 찍어보기
- C++ Addon 마이그레이션
- JAX WS Header 관련 stackoverflow
- SOAP Custom Header 설정 참고
- SOAP Custom Header
- SOAP BindingProvider
- dispatcher 사용하여 설정
- vagrant kvm으로 사용하기
- git fork, pull request to the …
- vagrant libvirt bridge network
- python, js의 async, await의 차이
- go JSON struct 생성
- Netflix Kinesis 활용 분석
- docker credential problem
- private subnet에서 outbound IP 확…
- 안드로이드 coroutine
- kotlin with, apply, also 등
- 안드로이드 초기로딩이 안되는 경우
- navigation 데이터 보내기
- 레이스 컨디션 navController
- raylib
- Validation
- one-to-many
- MYSQL
- WebMvc
- 상속
- 하이버네이트
- spring boot
- 설정하기
- Security
- 자바
- RestTemplate
- 스프링부트
- mapping
- 스프링
- crud
- Spring
- 매핑
- Angular
- 외부파일
- jsp
- Many-To-Many
- XML
- 설정
- Spring Security
- login
- 로그인
- hibernate
- Rest
- form
- one-to-one
