티스토리 뷰
0. 이 포스트는 semantic ui의 segment를 사용하여 설명한다.
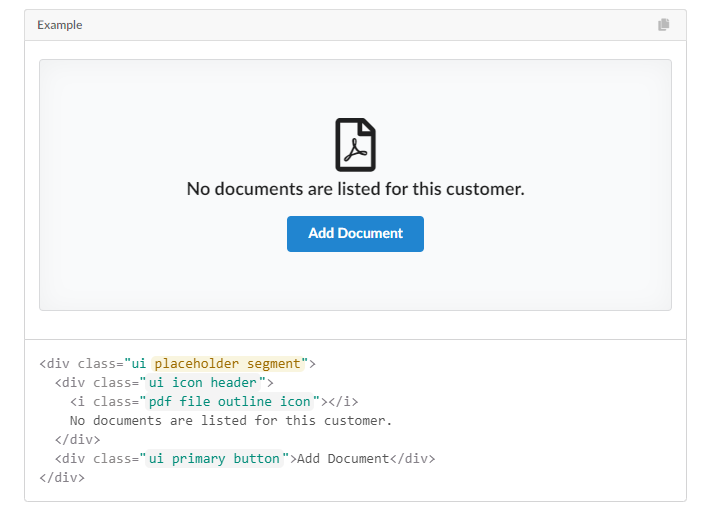
0-1 semantic ui의 segment 항목에 가면 아래와 같은 부분이 있다.

1. ng-content는 컴포넌트에서 테크의 속성이 아닌 내부 영역에 입력한 경우 받아서 처리한다.
1-1 이렇게 하면 속성을 굳이 외울 필요없이 본문에 넣어주면 되기 때문에 상당히 편리하다.
2. 상위 모듈에서 사용할 segment를 받아서 보여줄 segment 컴포넌트를 하나 생성한다.
2-1 컴포넌트 view에 다음과 같이 붙여 넣는다.
<div class="ui placeholder segment">
<ng-content select="header"></ng-content>
<ng-content></ng-content>
</div>
2-1-1 위의 이미지에 있는 소스코드를 아래처럼 2개의 ng-content로 구분하고
2-1-2 첫번째 ng-content는 select 속성으로 지정된 header라는 테그를 찾아서 매핑하고
2-1-3 두번째 ng-content는 default로 남은 부분은 그대로 복사한다.
2-1-4 이런 식으로 속성, 테그, 클래스 모두 지정가능하고 여러 개의 ng-content도 사용할 수 있다.
2-1-5 아래의 코드는 segment 컴포넌트의 template 파일이다.
2-2 이 컴포넌트를 사용할 상위 컴포넌트에서 아래와 같이 작성한다.
2-2-1 segment 컴포넌트 속성이 아닌 내부에 header테그를 사용하여 아이콘과 내용을 지정한다.
2-2-1-1 segment에서 header를 찾아서 매핑하도록 되어 있으므로 header 테그를 사용해야 한다.
2-2-2 두번째 div 즉 버튼 default ng-content에 연결된다.
<app-title>
Sagment Component
</app-title>
<app-segment>
<header class="ui icon header">
<i class="shop icon"></i>
No documents are listed for this customer.
</header>
<div class="ui primary button">Add Document</div>
</app-segment>
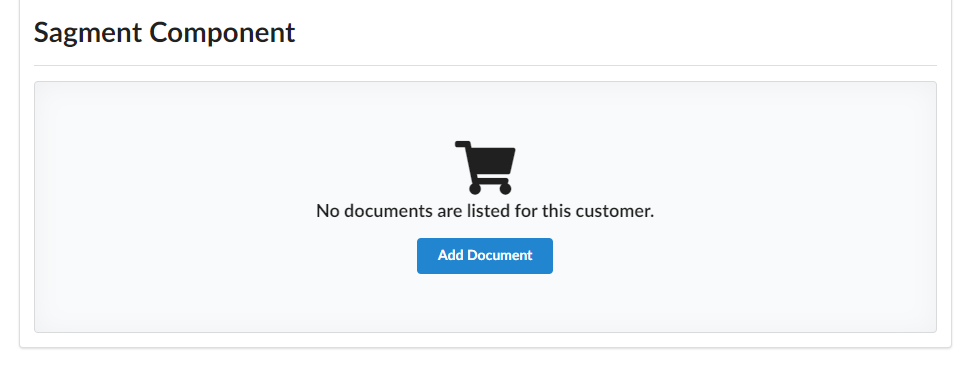
3. 결과 화면
3-1 동일한 화면이 그려진다.

'Client Technologies > Angular' 카테고리의 다른 글
| Angular : Children 라우팅 설정하기 - tab component 만들기 (0) | 2020.06.14 |
|---|---|
| Angular : Segment ui 컬럼 매핑 Table 작성 (0) | 2020.06.12 |
| Angular : 모듈단위 Lazy Loading 라우팅 설정하기 (0) | 2020.06.12 |
| Angular : 모듈단위 라우팅 설정하기 (0) | 2020.06.12 |
| Angular : Module 기본 (0) | 2020.06.12 |
- Total
- Today
- Yesterday
- 도커 개발환경 참고
- AWS ARN 구조
- Immuability에 관한 설명
- 자바스크립트 멀티 비동기 함수 호출 참고
- WSDL 참고
- SOAP 컨슈머 참고
- MySql dump 사용법
- AWS Lambda with Addon
- NFC 드라이버 linux 설치
- electron IPC
- mifare classic 강의
- go module 관련 상세한 정보
- C 메모리 찍어보기
- C++ Addon 마이그레이션
- JAX WS Header 관련 stackoverflow
- SOAP Custom Header 설정 참고
- SOAP Custom Header
- SOAP BindingProvider
- dispatcher 사용하여 설정
- vagrant kvm으로 사용하기
- git fork, pull request to the …
- vagrant libvirt bridge network
- python, js의 async, await의 차이
- go JSON struct 생성
- Netflix Kinesis 활용 분석
- docker credential problem
- private subnet에서 outbound IP 확…
- 안드로이드 coroutine
- kotlin with, apply, also 등
- 안드로이드 초기로딩이 안되는 경우
- navigation 데이터 보내기
- 레이스 컨디션 navController
- raylib
- one-to-many
- Spring Security
- form
- 자바
- RestTemplate
- spring boot
- 외부파일
- 스프링
- jsp
- mapping
- login
- 설정하기
- Spring
- Angular
- crud
- Rest
- XML
- Security
- 하이버네이트
- 설정
- Many-To-Many
- one-to-one
- MYSQL
- 스프링부트
- 매핑
- 상속
- 로그인
- Validation
- WebMvc
- hibernate
