티스토리 뷰
1. 포스트는 RxJS와 XSS 공격관련하여 몇 가지를 정리한 시리즈이다.
2. 순서
2-1 프로젝트 환경설정
2-2 RxJS
2-3 XSS
3 환경설정
3-1 wikipedia api를 사용하여 검색하는 간단한 예제이다.
3-1-1 위키피디아 검색을 사용할 거니 아래 페이지를 참고한다.
API:Search - MediaWiki
The following documentation is the output of Special:ApiHelp/query+search, automatically generated by the pre-release version of MediaWiki that is running on this site (MediaWiki.org). This module requires read rights.This module can be used as a generator
www.mediawiki.org
3-1-2 복잡한 건 다 치우고 주제 검색용 api.php?action=query&list=search&srsearch=meaning 이것만 알면된다.
3-1-2-1 위의 페이지에 가면 사용방법에 대한 예제가 있는데 아래를 보면 url도 나온다. 그대로 사용할 거다.
/*
search.js
MediaWiki API Demos
Demo of `Search` module: Search for a text or title
MIT License
*/
var url = "https://en.wikipedia.org/w/api.php";
var params = {
action: "query",
list: "search",
srsearch: "Nelson Mandela",
format: "json"
};
url = url + "?origin=*";
Object.keys(params).forEach(function(key){url += "&" + key + "=" + params[key];});
fetch(url)
.then(function(response){return response.json();})
.then(function(response) {
if (response.query.search[0].title === "Nelson Mandela"){
console.log("Your search page 'Nelson Mandela' exists on English Wikipedia" );
}
})
.catch(function(error){console.log(error);});
3-1-3 같은 페이지에 결과 예시도 있다. 보면 결과 내용이 search 배열에 있으니 그 부분만 쓰면 된다.

3-2 bootstrap을 사용하여 UI를 만든다.
3-3 아래 명령어로 프로젝트를 생성한다.
ng new wiki
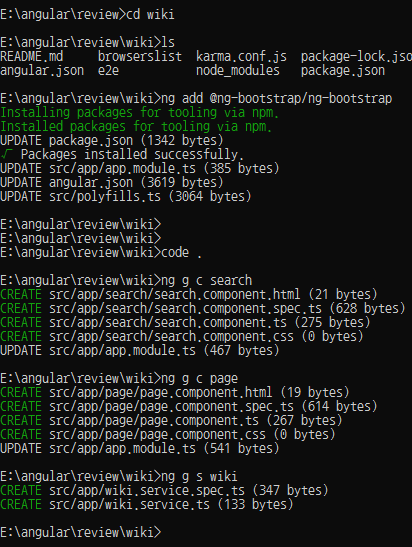
3-4 검색 컴포넌트, 페이지 컴포넌트, wiki 서비스를 다음과 같이 생성한다.
3-4-1 귀찮아서 아래처럼 캡쳐해서 넣었다.

3.5 app, search, page 컴포넌트의 template은 다음과 같이 만든다.
3-5-1 app template
<div class="container">
<app-search></app-search>
<app-page></app-page>
</div>
3-5-2 search template
<div class="form-group">
<input type="text" class="form-control">
</div>
3-5-3 page template
3-5-3-1 한글로 써봐다. 영어만 보니 지겹다.
<table class="table table-striped text-center">
<thead class="thead-light">
<th>제목</th>
<th>글자수</th>
<th>내용</th>
</thead>
<tbody>
<td></td>
<td></td>
<td></td>
</tbody>
</table>
'Client Technologies > Angular' 카테고리의 다른 글
| Angular : RxJS, XSS 관련 예제 3. RxJS 설명 (0) | 2020.06.16 |
|---|---|
| Angular : RxJS, XSS 관련 예제 2. RxJS (0) | 2020.06.16 |
| Angular : Modal 만들기 (0) | 2020.06.14 |
| Angular : Children 라우팅 설정하기 - tab component 만들기 (0) | 2020.06.14 |
| Angular : Segment ui 컬럼 매핑 Table 작성 (0) | 2020.06.12 |
- Total
- Today
- Yesterday
- 도커 개발환경 참고
- AWS ARN 구조
- Immuability에 관한 설명
- 자바스크립트 멀티 비동기 함수 호출 참고
- WSDL 참고
- SOAP 컨슈머 참고
- MySql dump 사용법
- AWS Lambda with Addon
- NFC 드라이버 linux 설치
- electron IPC
- mifare classic 강의
- go module 관련 상세한 정보
- C 메모리 찍어보기
- C++ Addon 마이그레이션
- JAX WS Header 관련 stackoverflow
- SOAP Custom Header 설정 참고
- SOAP Custom Header
- SOAP BindingProvider
- dispatcher 사용하여 설정
- vagrant kvm으로 사용하기
- git fork, pull request to the …
- vagrant libvirt bridge network
- python, js의 async, await의 차이
- go JSON struct 생성
- Netflix Kinesis 활용 분석
- docker credential problem
- private subnet에서 outbound IP 확…
- 안드로이드 coroutine
- kotlin with, apply, also 등
- 안드로이드 초기로딩이 안되는 경우
- navigation 데이터 보내기
- 레이스 컨디션 navController
- raylib
- Spring
- XML
- 스프링부트
- Angular
- Many-To-Many
- 상속
- 설정
- MYSQL
- Validation
- 로그인
- hibernate
- 하이버네이트
- crud
- Rest
- Security
- Spring Security
- 매핑
- jsp
- 자바
- 스프링
- one-to-one
- form
- mapping
- RestTemplate
- 설정하기
- login
- spring boot
- 외부파일
- one-to-many
- WebMvc
