티스토리 뷰
1. 이 포스트는 RxJS와 XSS와 관련된 시리즈의 연속이다. 설명을 위한 예제를 공유하기 때문에 시리즈로 만들었다.
2. 시리즈의 2번 포스트를 보면 결과 값이 html 그대로 화면에 나오는 것을 볼 수 있다. 보통은 원하지 않는 결과이다.
3. 이렇게 되는 이유는 Angular 내부적으로 XSS 공격을 차단하기 위한 필터(escaper)를 가동하고 있기 때문이다.
3-1 >는 > <는 < &은 & 등으로 기본적으로 대체하기 때문에 테그가 해석이 되지 않는다.
4. XSS ?
4-1 XSS는 cross site scripting attack으로 나쁜 놈이 다른 인터넷 사용자의 브라우저에 임의의 코드를 심는 방식이다.
4-2 이 코드는 브라우저에서 실행이 되어 정보를 빼오거나 원하지 않는 동작을 하게 만든다.
4-3 일반적으로 form에 html과 js를 혼합한 코드를 입력하는 형식으로 많이 사용된다.
5. Angular에서 내장 html정보를 표출하고 싶은 경우 innerHTML directive를 사용하면 된다.
5-1 현재 표출되는 화면

5-2 innerHTML directive를 사용한 코드
<table class="table table-striped text-center">
<thead class="thead-light">
<th>제목</th>
<th>글자수</th>
<th>내용</th>
</thead>
<tbody>
<tr *ngFor="let item of wikiItems">
<td><a target="_blank" href="http://en.wikipedia.org/?curid={{item.pageid}}">{{ item.title }}</a></td>
<td>{{ item.wordcount }}</td>
<td [innerHTML]="item.snippet"></td>
</tr>
</tbody>
</table>
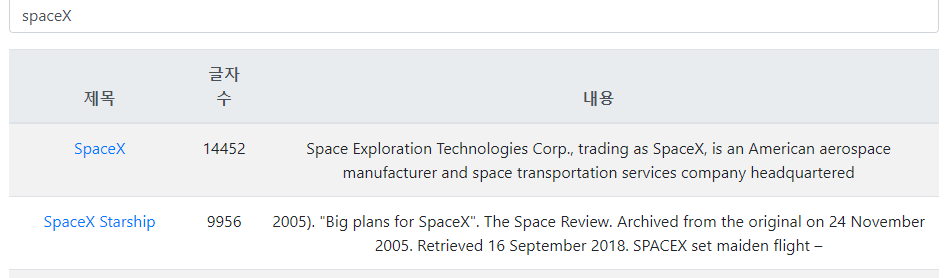
5-3 수정 후 화면

5-4 html을 보면 키워드와 매칭되는 부분에 searchmatch라는 class가 설정되어 있다.
5-4-1 searchmatch에 해당하는 css를 추가하면 좀 더 보기에 낫다.
5-4-2 하지만 여기서 주의할 점이 있는데 page.component.css에 class를 추가하면 적용되지 않는다.
5-4-3 이것은 컴포넌트에서 명시적으로 사용한 테그에만 css가 적용되기 때문이다.
5-4-3-1 외부에서 가지고 온 하위 테그에는 적용되지 않는다.
5-4-4 가장 쉬운 해결책은 global stylesheet styles.css에 추가하면 된다.
5-4-4-1 프로그래밍은 안정적으로 결과만 나오면 된다. 예술이고 다 개소리이다.
/* You can add global styles to this file, and also import other style files */
.searchmatch {
font-weight: bold;
}
5-5 키워드 강조 후 결과 화면

'Client Technologies > Angular' 카테고리의 다른 글
| Angular : 재활용 가능한 Reactive Forms, ngx-mask 2. mask 적용하기 (0) | 2020.06.17 |
|---|---|
| Angular : 재활용 가능한 Reactive Forms, ngx-mask 1. 환경설정 (0) | 2020.06.17 |
| Angular : RxJS, XSS 관련 예제 3. RxJS 설명 (0) | 2020.06.16 |
| Angular : RxJS, XSS 관련 예제 2. RxJS (0) | 2020.06.16 |
| Angular RxJS, XSS 관련 예제 - 1. 환경설정 (0) | 2020.06.16 |
- Total
- Today
- Yesterday
- 도커 개발환경 참고
- AWS ARN 구조
- Immuability에 관한 설명
- 자바스크립트 멀티 비동기 함수 호출 참고
- WSDL 참고
- SOAP 컨슈머 참고
- MySql dump 사용법
- AWS Lambda with Addon
- NFC 드라이버 linux 설치
- electron IPC
- mifare classic 강의
- go module 관련 상세한 정보
- C 메모리 찍어보기
- C++ Addon 마이그레이션
- JAX WS Header 관련 stackoverflow
- SOAP Custom Header 설정 참고
- SOAP Custom Header
- SOAP BindingProvider
- dispatcher 사용하여 설정
- vagrant kvm으로 사용하기
- git fork, pull request to the …
- vagrant libvirt bridge network
- python, js의 async, await의 차이
- go JSON struct 생성
- Netflix Kinesis 활용 분석
- docker credential problem
- private subnet에서 outbound IP 확…
- 안드로이드 coroutine
- kotlin with, apply, also 등
- 안드로이드 초기로딩이 안되는 경우
- navigation 데이터 보내기
- 레이스 컨디션 navController
- raylib
- Many-To-Many
- crud
- mapping
- 설정
- Validation
- login
- 스프링
- jsp
- Security
- one-to-many
- 외부파일
- XML
- RestTemplate
- Spring Security
- Rest
- Angular
- 로그인
- 매핑
- WebMvc
- 상속
- 하이버네이트
- one-to-one
- hibernate
- 자바
- Spring
- 스프링부트
- form
- MYSQL
- 설정하기
- spring boot
